How To Upload Styling Porfolio

If you are a web developer or a spider web designer, information technology is essential for you lot to have a portfolio website. It lets you provide data almost yourself and showcase your best work with your relevant skills and feel.
In this blog post, I will discuss some of the benefits of creating a portfolio website. So I'll show you how to create a cute responsive portfolio website for yourself using HTML, CSS, JavaScript and Bootstrap version 5.
Table Of Contents
- Benefits of having a portfolio website
- What is Bootstrap?
- Folder Structure
- How to Add together a Navigation Carte du jour to Your Portfolio
- How to Add together a Hero Header to the Portfolio
- How to Brand the Near Section
- How to Brand the Services Section
- How to Add together Dark Groundwork Color to Navbar on Page Ringlet
- How to Build the Portfolio Department
- How to Build the Contact Section
- How to Build the Footer Section
- Calculation Concluding Touches
- Conclusion
Benefits of having a Portfolio Website
Having a portfolio website has several benefits, including:
- it provides a platform to showcase your relevant skills and experience
- information technology shows your personality
- it lets hiring managers notice you instead of you reaching out to them
- y'all are easily searchable on search engines like Google
What is Bootstrap?
Bootstrap is a popular front-end CSS framework which is used to develop responsive and mobile friendly websites. The latest release of Bootstrap is version v. You can find the official documentation of Bootstrap 5 hither.
Folder Structure
We will now start working on creating the portfolio website.
First, let's create the folder structure. You lot can get the project starter files on GitHub. Also, you tin can visit here to see the live demo of this projection.

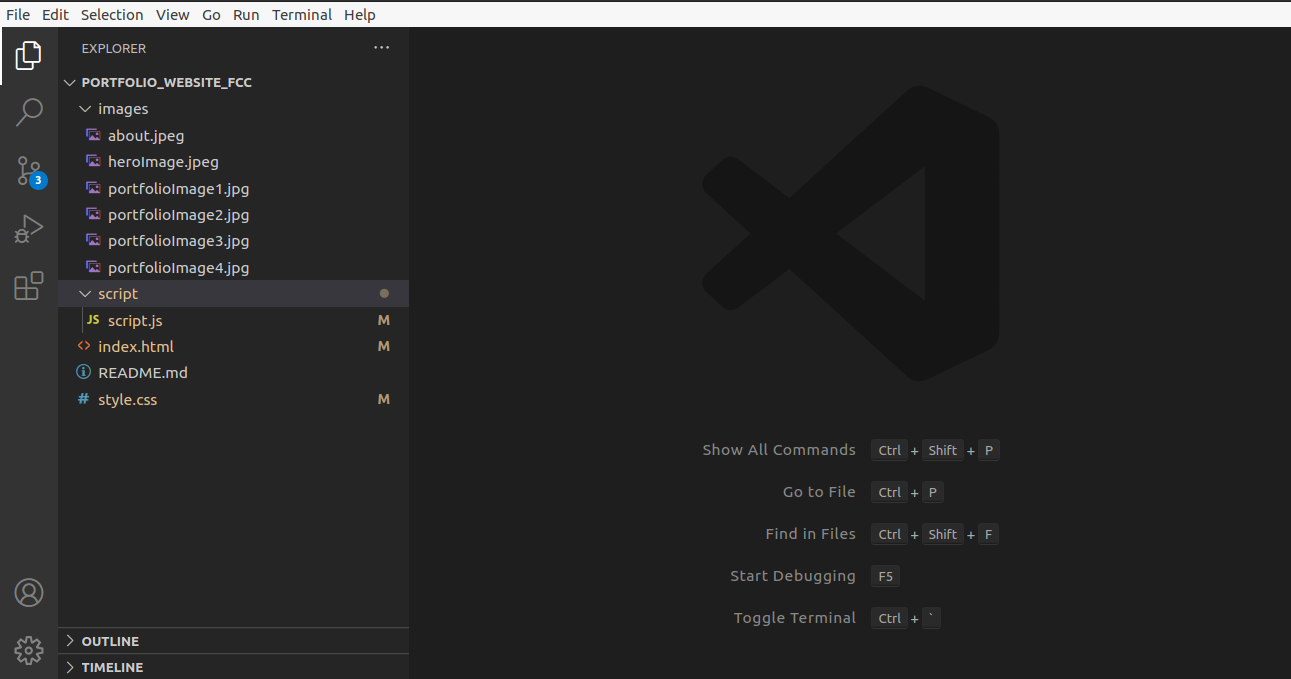
The binder structure consists of index.html, mode.css, and script.js files and an images folder. We'll write all CSS in the way.css file and the JavaScript in the script.js file .
In the index.html file, y'all tin can see the HTML boilerplate code with the Bootstrap CDN, font awesome kit, and a link to the external fashion canvass and JavaScript.
Here, the script.js file is loaded afterwards loading all the HTML code.
Now, allow's piece of work on adding a navigation carte du jour in our projection. It volition help visitors find the relevant info they're looking for.
We will use Bootstrap'southward fixed-summit class in nav element to keep the navbar at the top of the page. The navbar also has a navbar-brand grade where nosotros keep the name of the person equally a brand.
<nav form="navbar navbar-aggrandize-lg fixed-top navbarScroll"> <div course="container"> <a grade="navbar-brand" href="#">Brad</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="fake" aria-label="Toggle navigation"> <span grade="navbar-toggler-icon"></span> </button> <div course="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav ms-motorcar"> <li class="nav-item active"> <a class="nav-link" href="#home">Home</a> </li> <li form="nav-item"> <a class="nav-link" href="#nigh">About</a> </li> <li form="nav-detail"> <a class="nav-link" href="#services">Services</a> </li> <li class="nav-particular"> <a class="nav-link" href="#portfolio">Portfolio</a> </li> <li class="nav-item"> <a course="nav-link" href="#contact">Contact</a> </li> </ul> </div> </div> </nav> The navbar has the following features:
- Information technology has half-dozen links: home, near, services, portfolio, contact, and footer
- It has a transparent background. Nosotros will add a dark background on folio scrolling later.
- It toggles on smaller devices
You can discover more than details regarding Bootstrap 5 navbar features here.
Yet, the navbar has a problem while scrolling. It's fully transparent throughout the folio which causes readability issues. We will gear up this issue later nosotros complete the Services section to make you sympathize the issue properly.
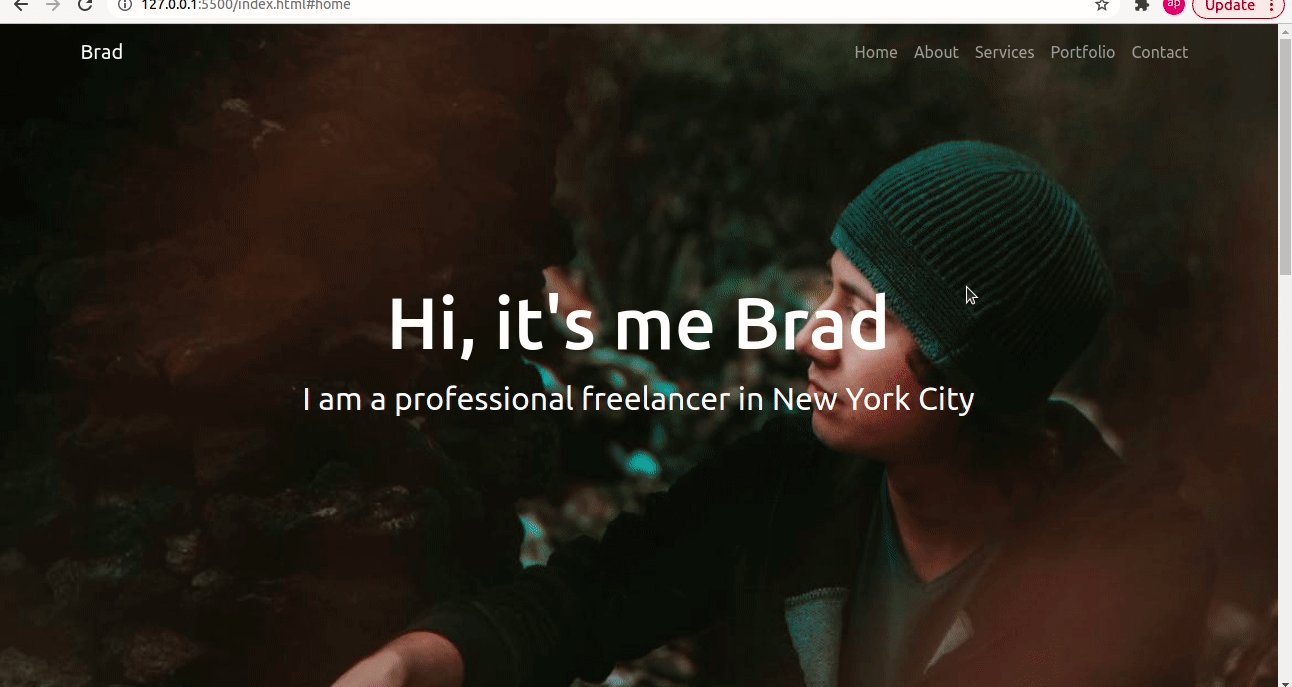
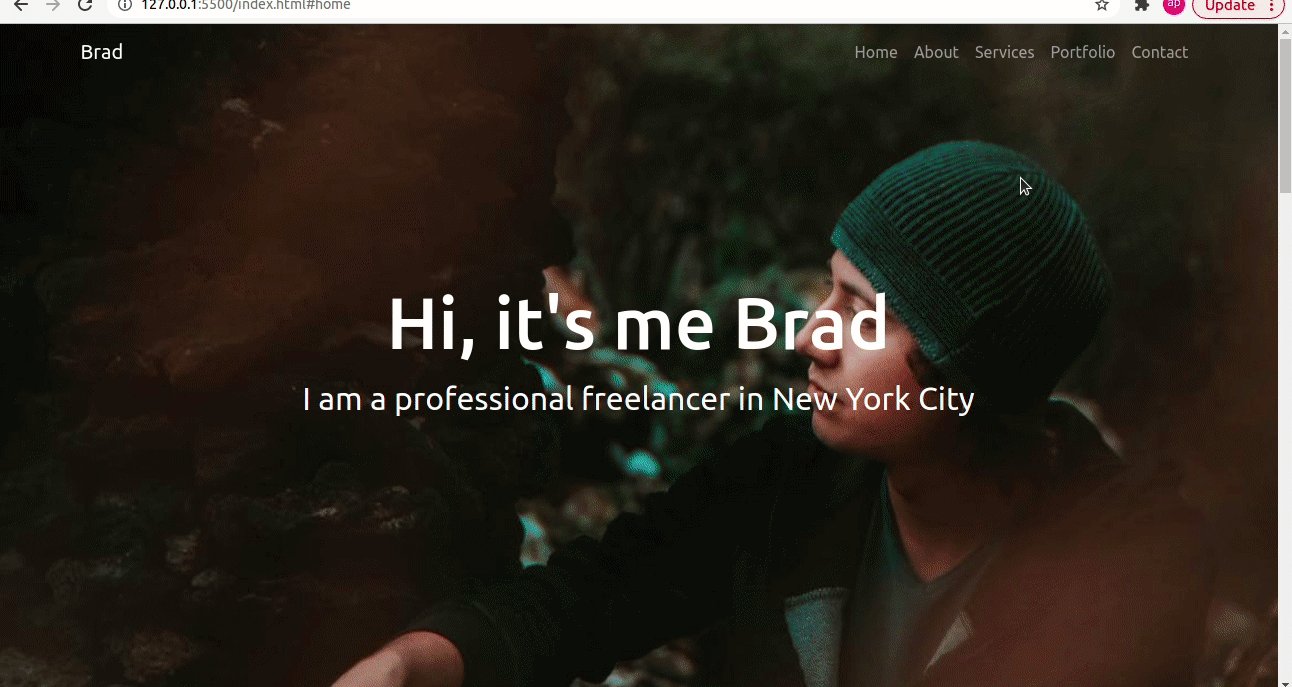
Now, nosotros will exist adding a hero image with some text in the middle. A hero paradigm is a web design term which refers to a high quality total width image that displays the visitor or private's chief goals, a representative epitome, photo, or other middle-catching elements. It helps attract users to your site.
<!-- main banner --> <section grade="bgimage" id="dwelling house"> <div grade="container-fluid"> <div grade="row"> <div form="col-lg-12 col-dr.-12 col-sm-12 col-xs-12 hero-text"> <h2 grade="hero_title">Hi, it'south me Brad</h2> <p grade="hero_desc">I am a professional freelancer in New York City</p> </div> </div> </div> </section> As well, let'southward add the CSS for the in a higher place code in the style.css file:
/* hero background paradigm */ .bgimage { acme:100vh; background: url('images/heroImage.jpeg'); groundwork-size:cover; position:relative; } /* text css in a higher place hero prototype*/ .hero_title { font-size: iv.5rem; } .hero_desc { font-size: 2rem; } .hero-text { text-marshal: eye; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); colour: white; } Hither we can see that the section has an id named bgimage which is responsible for displaying the background hero image with total width. It also displays some text in the middle above the groundwork image with the assistance of the higher up CSS.
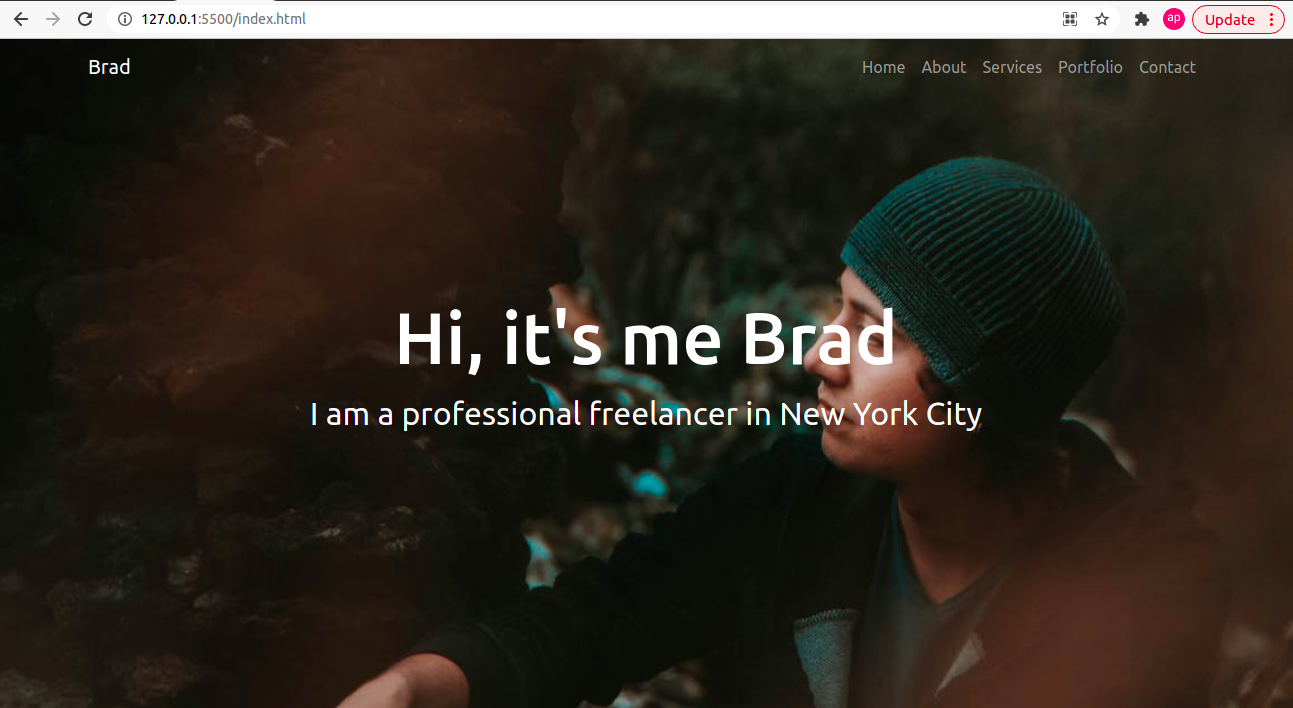
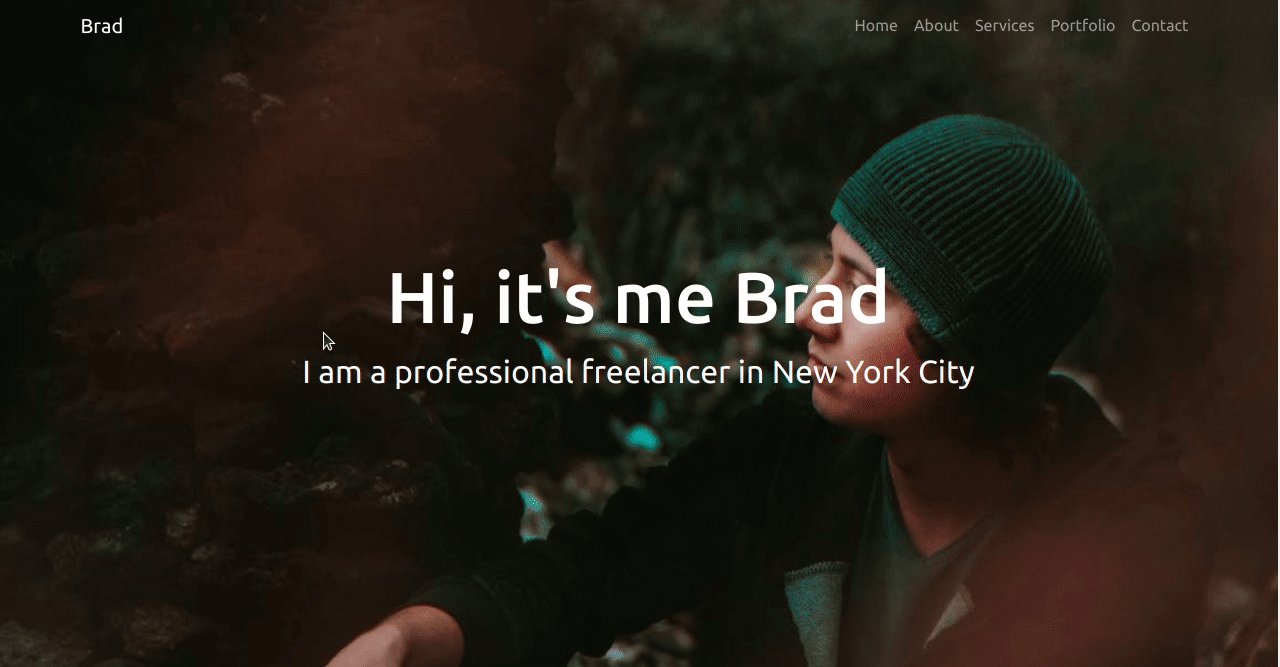
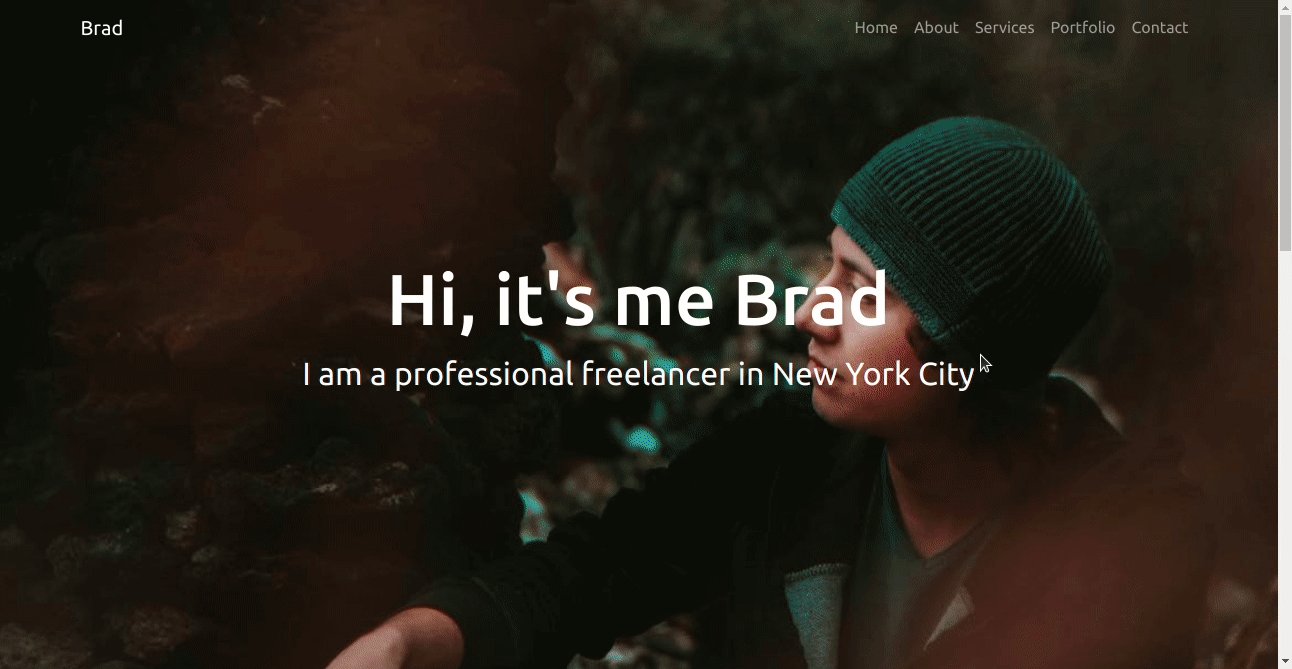
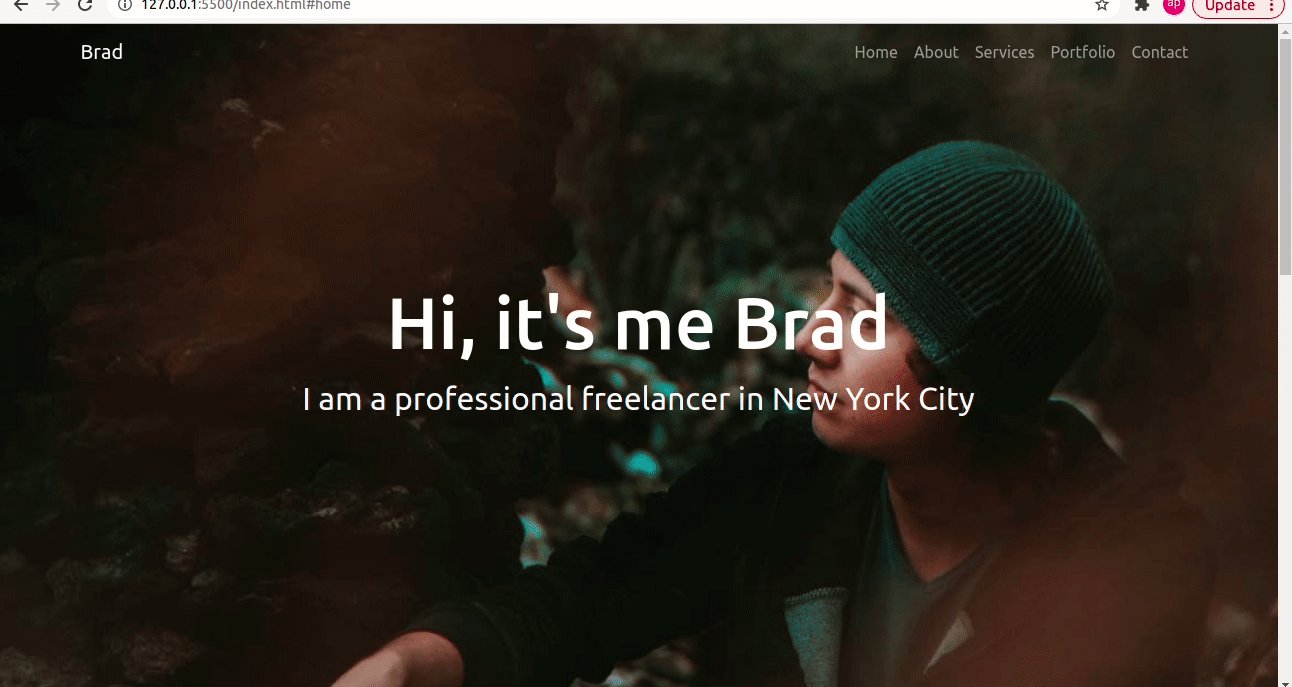
This is how the site looks and then far with the navbar and the hero section:

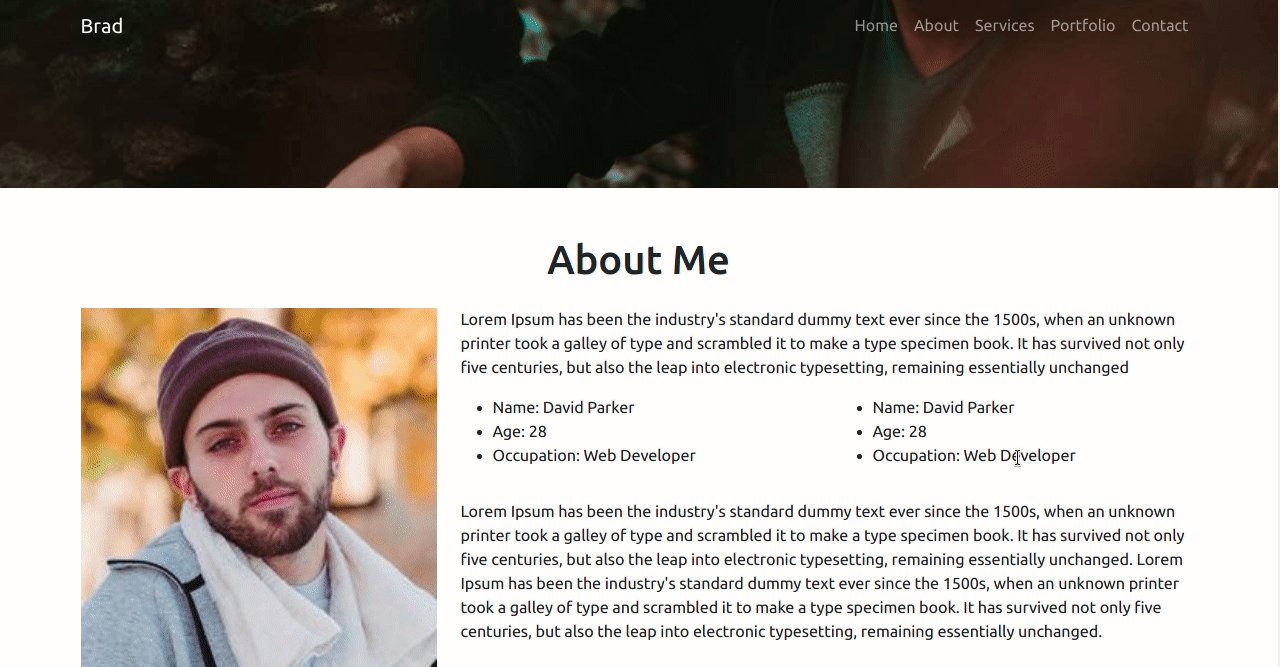
How to Make the About Department
The About page contains important information about y'all and your groundwork. Visitors to your portfolio site tin can become to know you through the information you provide in this folio.
We volition be adding an image to the left side of the row, and on the right side we volition add our quick introduction in this section. Let'south demonstrate it using the code below:
<!-- about section--> <section id="about"> <div form="container mt-iv pt-4"> <h1 form="text-center">About Me</h1> <div form="row mt-4"> <div class="col-lg-4"> <img src="images/virtually.jpeg" class= "imageAboutPage" alt=""> </div> <div grade="col-lg-8"> <p> Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not simply v centuries, but as well the leap into electronic typesetting, remaining essentially unchanged </p> <div class="row mt-3"> <div grade="col-md-6"> <ul> <li>Proper noun: David Parker</li> <li>Age: 28</li> <li>Occupation: Web Developer</li> </ul> </div> <div class="col-md-six"> <ul> <li>Proper name: David Parker</li> <li>Historic period: 28</li> <li>Occupation: Spider web Developer</li> </ul> </div> </div> <div grade="row mt-3"> <p> Lorem Ipsum has been the industry'due south standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. Information technology has survived not just five centuries, simply also the jump into electronic typesetting, remaining essentially unchanged. Lorem Ipsum has been the manufacture's standard dummy text e'er since the 1500s, when an unknown printer took a galley of type and scrambled it to brand a type specimen book. It has survived not just v centuries, but also the jump into electronic typesetting, remaining essentially unchanged. </p> </div> </div> </div> </department> Let'due south add together some CSS for the left side image:
/* near section image css */ .imageAboutPage { width: 100%; } This will create an most section. You lot can alter the content based on your use cases. We have added classes named mt-4 and pt-four with container class which volition set the margin pinnacle and padding meridian to 1.v rem.
The row has two columns. One has the col-lg-4 class for displaying the image which volition occupy the left column with a four-part grid for large screens.
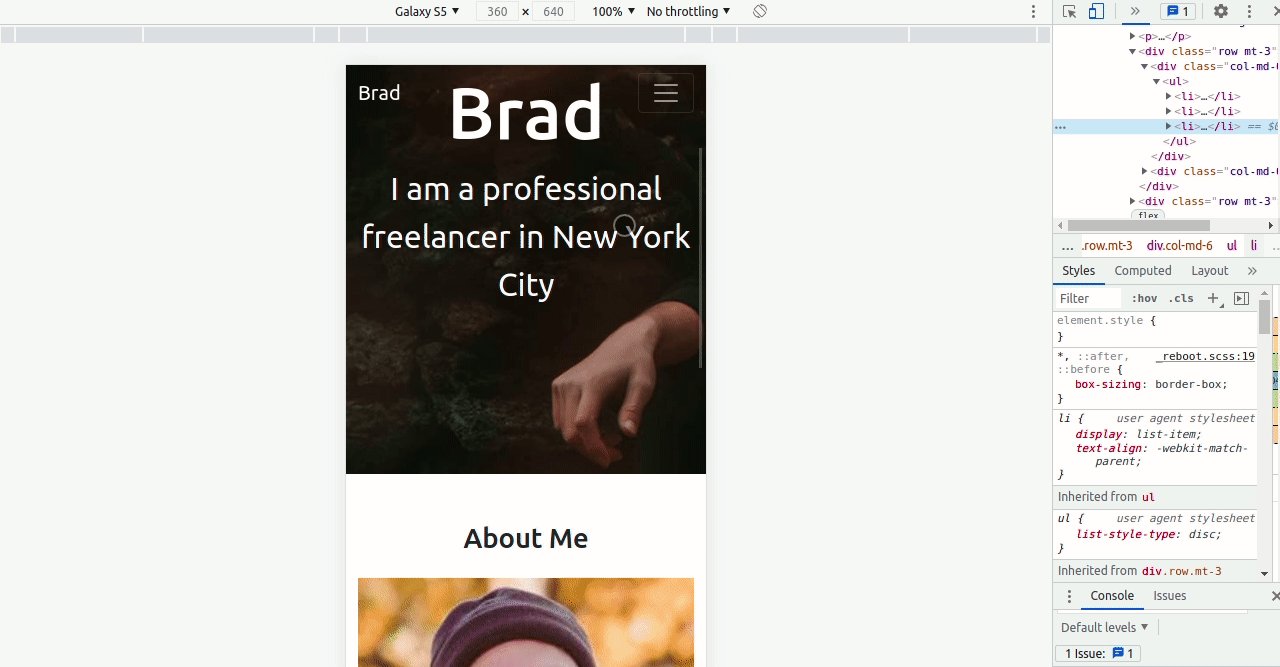
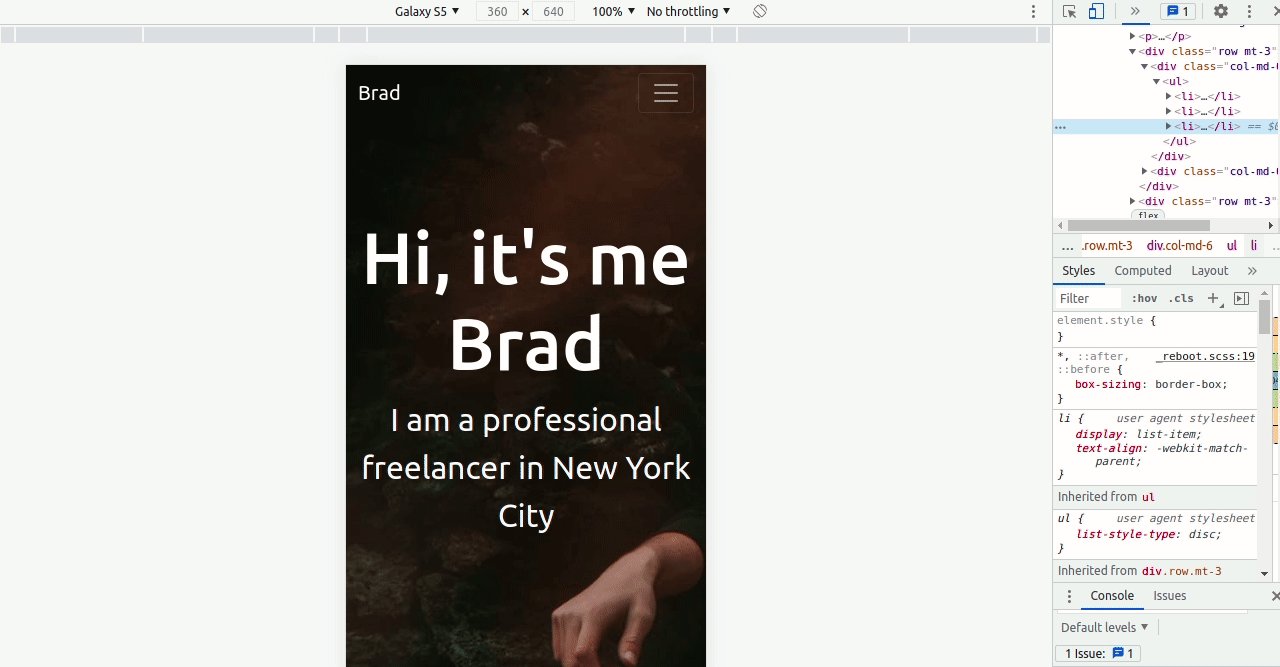
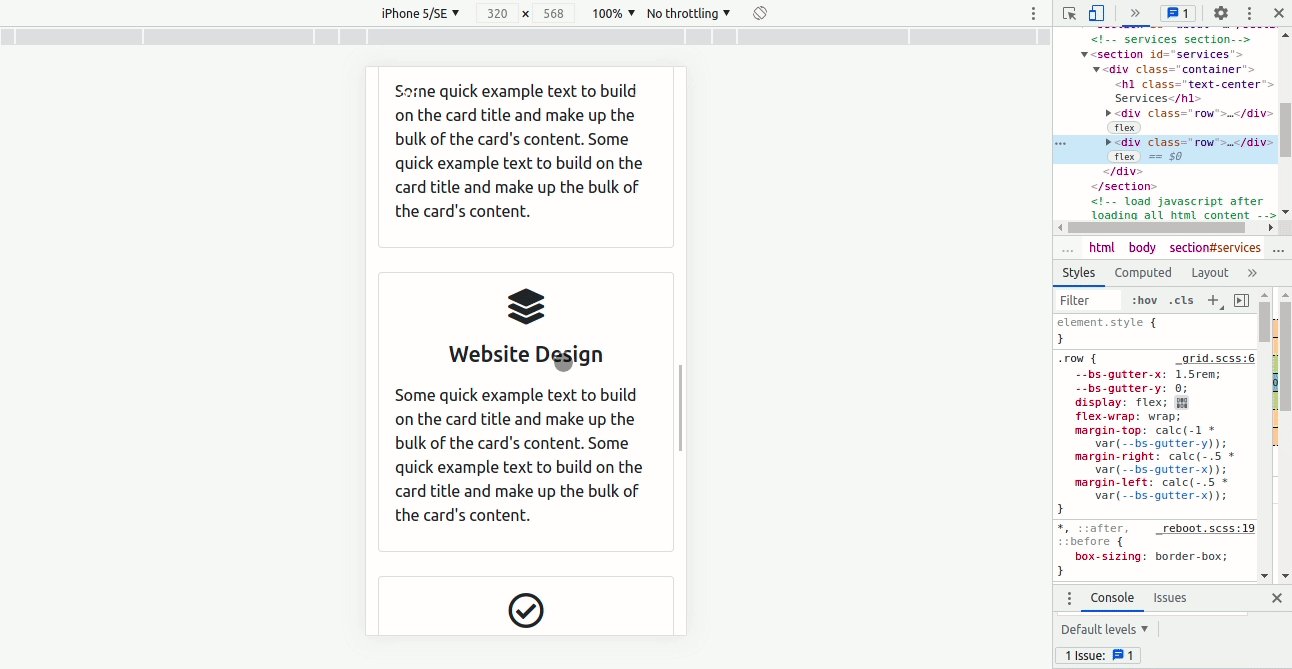
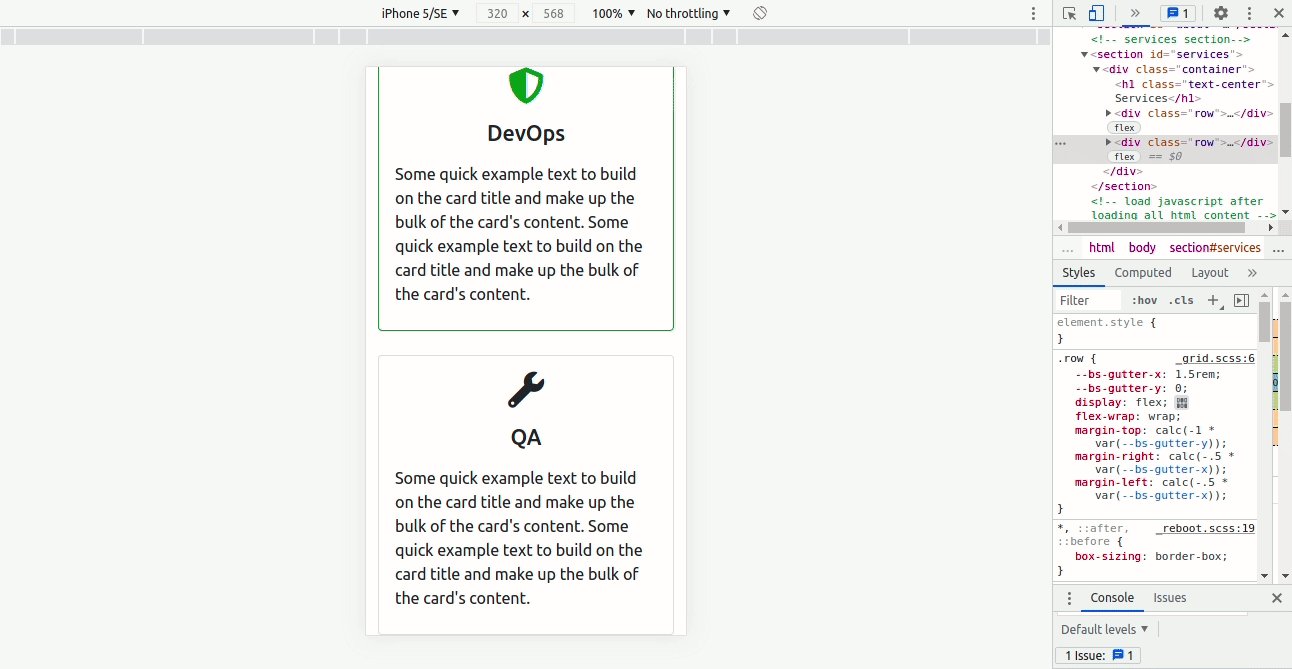
The next cavalcade is assigned a class of col-lg-8 which will occupy the right column with an viii-role filigree for larger screens. For medium and small screens they will overlap with each other which nosotros tin can see in the beneath GIF file:

How to Brand the Services Section
This section helps convert website visitors into potential clients. This is where y'all explicate what specific services you offer, and where you niche down your offered services.
Permit'southward add the code for this section and describe information technology beneath:
<!-- services section--> <section id="services"> <div grade="container"> <h1 class="text-middle">Services</h1> <div class="row"> <div class="col-lg-4 mt-4"> <div grade="card servicesText"> <div class="carte du jour-body"> <i class="fas servicesIcon fa-clock"></i> <h4 class="card-title mt-3">Website Development</h4> <p class="card-text mt-3">Some quick case text to build on the card title and make upwards the majority of the carte's content. Some quick example text to build on the bill of fare title and make up the bulk of the card'due south content. </p> </div> </div> </div> <div class="col-lg-four mt-4"> <div course="menu servicesText"> <div class="card-body"> <i class='fas servicesIcon fa-layer-group'></i> <h4 class="card-title mt-3">Website Design</h4> <p class="card-text mt-3">Some quick example text to build on the carte du jour title and make up the bulk of the menu's content. Some quick case text to build on the card title and make up the bulk of the carte du jour'due south content. </p> </div> </div> </div> <div class="col-lg-iv mt-iv"> <div course="card servicesText"> <div class="menu-body"> <i form='far servicesIcon fa-cheque-circle'></i> <h4 class="carte-championship mt-iii">Website Deployment</h4> <p grade="card-text mt-3">Some quick instance text to build on the card title and brand up the bulk of the carte's content. Some quick example text to build on the card title and make up the bulk of the menu'due south content. </p> </div> </div> </div> </div> <div class="row"> <div class="col-lg-4 mt-4"> <div grade="card servicesText"> <div form="card-body"> <i grade='fas servicesIcon fa-search'></i> <h4 class="card-title mt-iii">SEO</h4> <p class="card-text mt-three">Some quick instance text to build on the card title and brand upward the bulk of the card'southward content. Some quick example text to build on the carte du jour title and make upward the bulk of the card'southward content. </p> </div> </div> </div> <div class="col-lg-4 mt-4"> <div grade="card servicesText"> <div class="card-body"> <i class='fas servicesIcon fa-shield-alt'></i> <h4 form="card-title mt-three">DevOps</h4> <p class="card-text mt-iii">Some quick case text to build on the carte title and brand up the bulk of the card's content. Some quick example text to build on the card title and make upwardly the majority of the bill of fare'south content. </p> </div> </div> </div> <div class="col-lg-4 mt-4"> <div class="card servicesText"> <div grade="card-body"> <i class='fas servicesIcon fa-wrench'></i> <h4 class="card-title mt-iii">QA</h4> <p class="carte du jour-text mt-3">Some quick example text to build on the carte championship and make up the bulk of the card'southward content. Some quick example text to build on the menu title and make up the bulk of the card'south content. </p> </div> </div> </div> </div> </div> </section> Since this website is targeted towards web developers and designers, I've included some of the services which a web developer or designer might offer.
We have used bootstrap cards to display services. Our services section has ii rows and 3 columns each. For big screens with a width greater than or equal to 992px, 3 cards are displayed in a row. For screens less than 992px wide, but a single card is displayed in a row.
You can find more virtually bootstrap breakpoints here.
Also, at that place are fonts added in each carte to brand them look better.
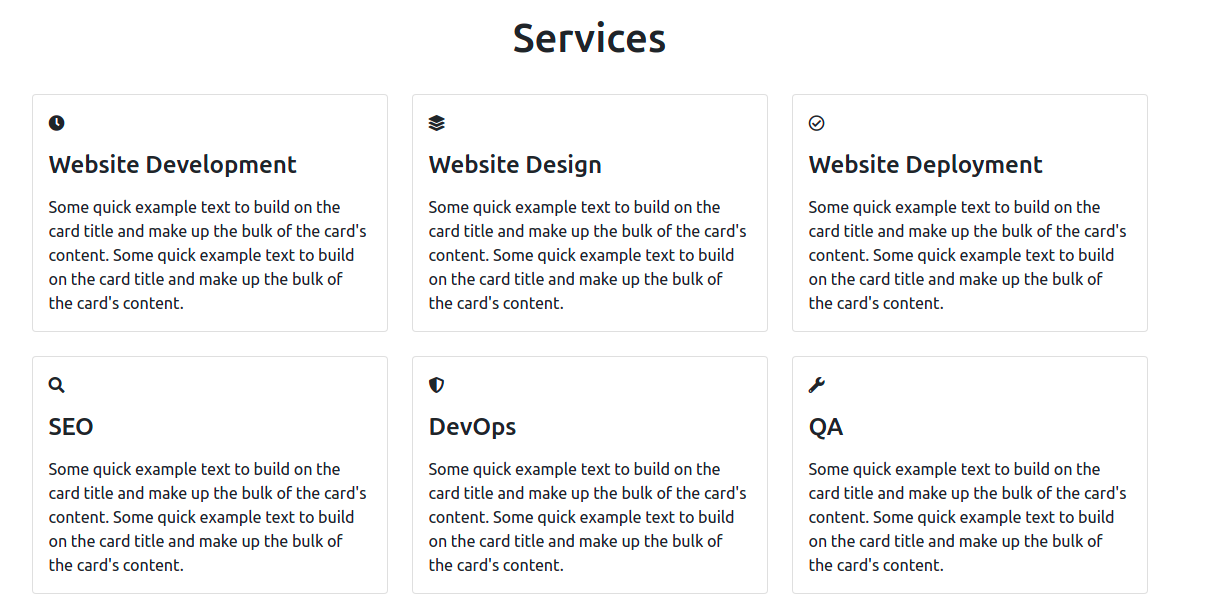
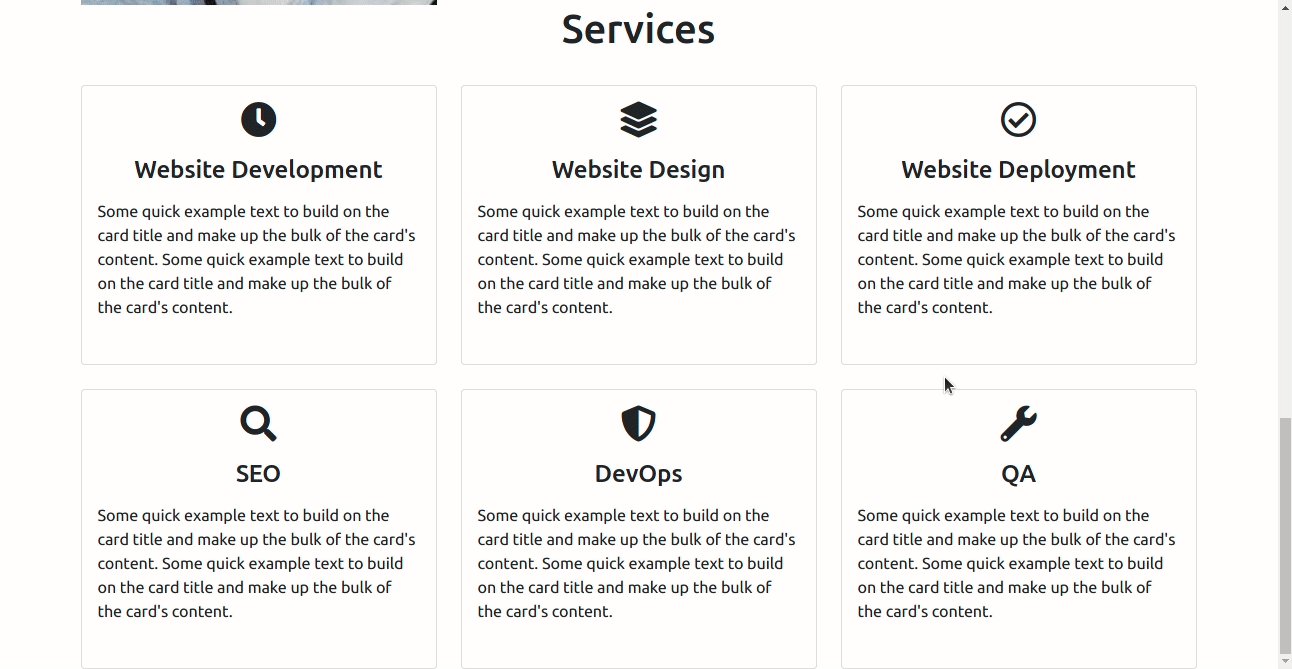
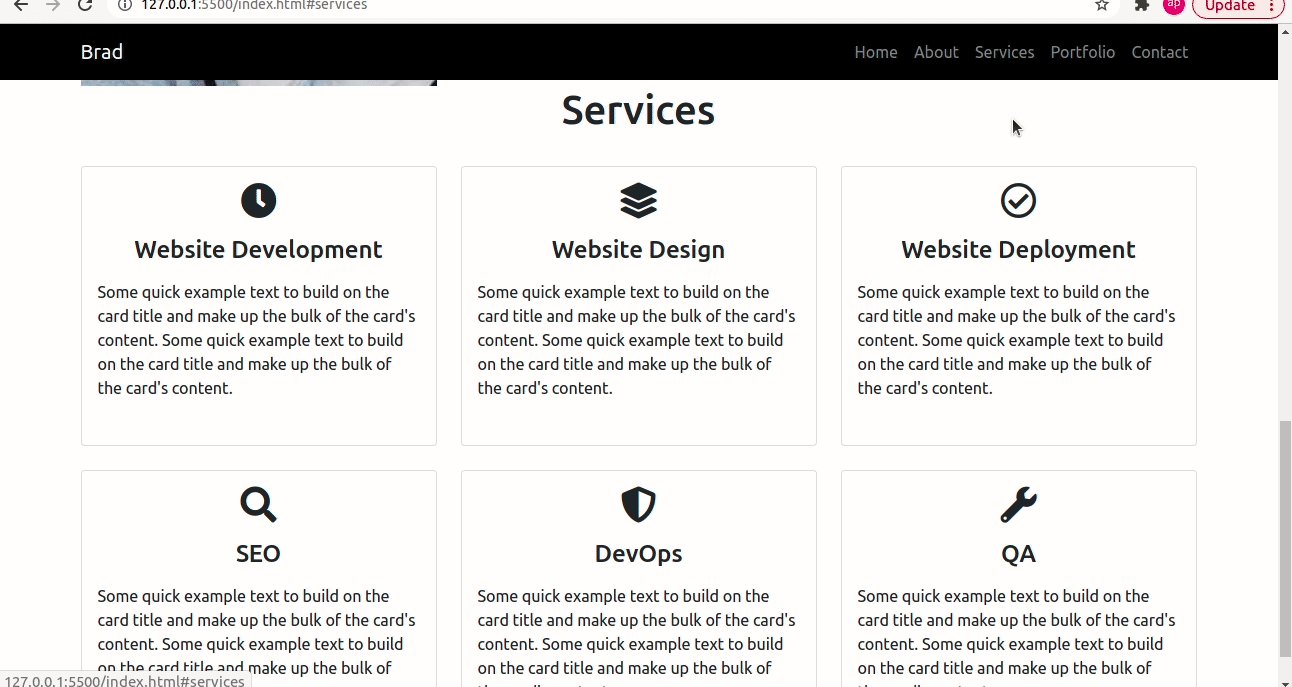
Without CSS, the services section would look like this :

So, let's add some CSS to increase the font icon font size and card height and add together some extra color when a user hovers over a card.
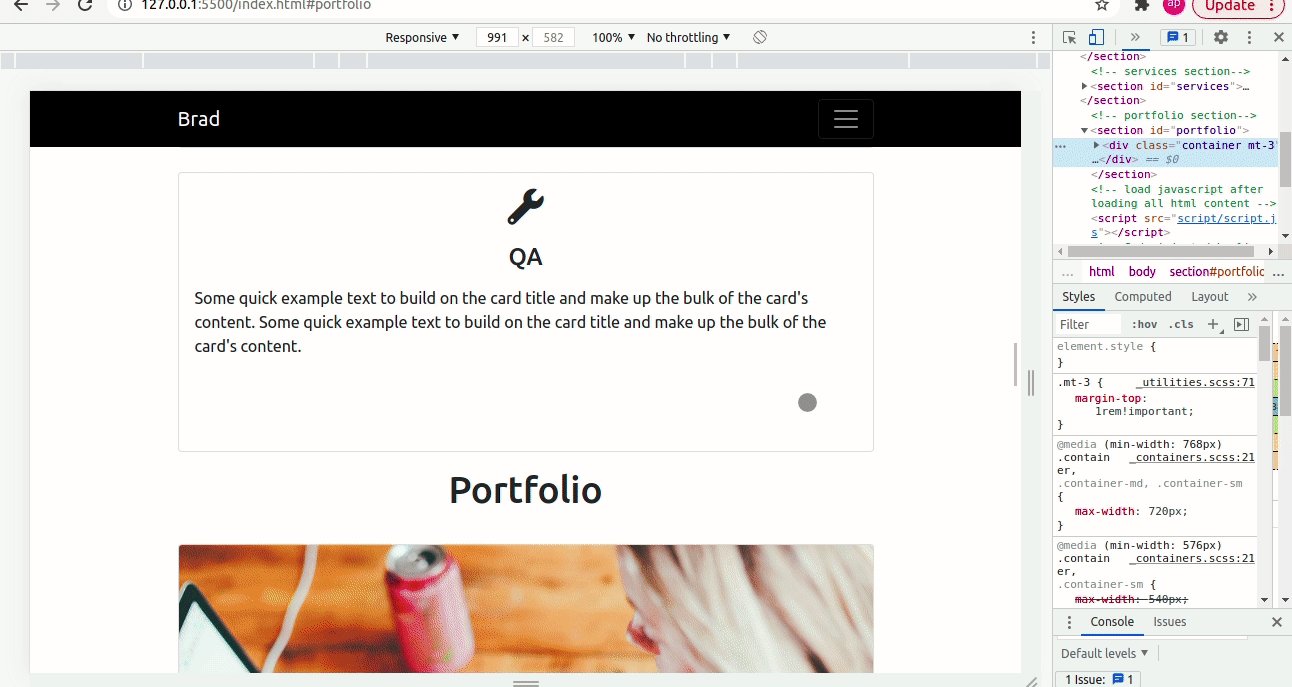
/* services section css */ .servicesText.card { superlative: 280px; cursor: pointer; } .servicesIcon { font-size: 36px; text-align: center; width: 100%; } .card-title { text-align: center; } .bill of fare:hover .servicesIcon { color: #008000; } .servicesText:hover { border: 1px solid #008000; } This is how our services section looks now:

How to Add together Nighttime Groundwork Color to Navbar on Page Ringlet
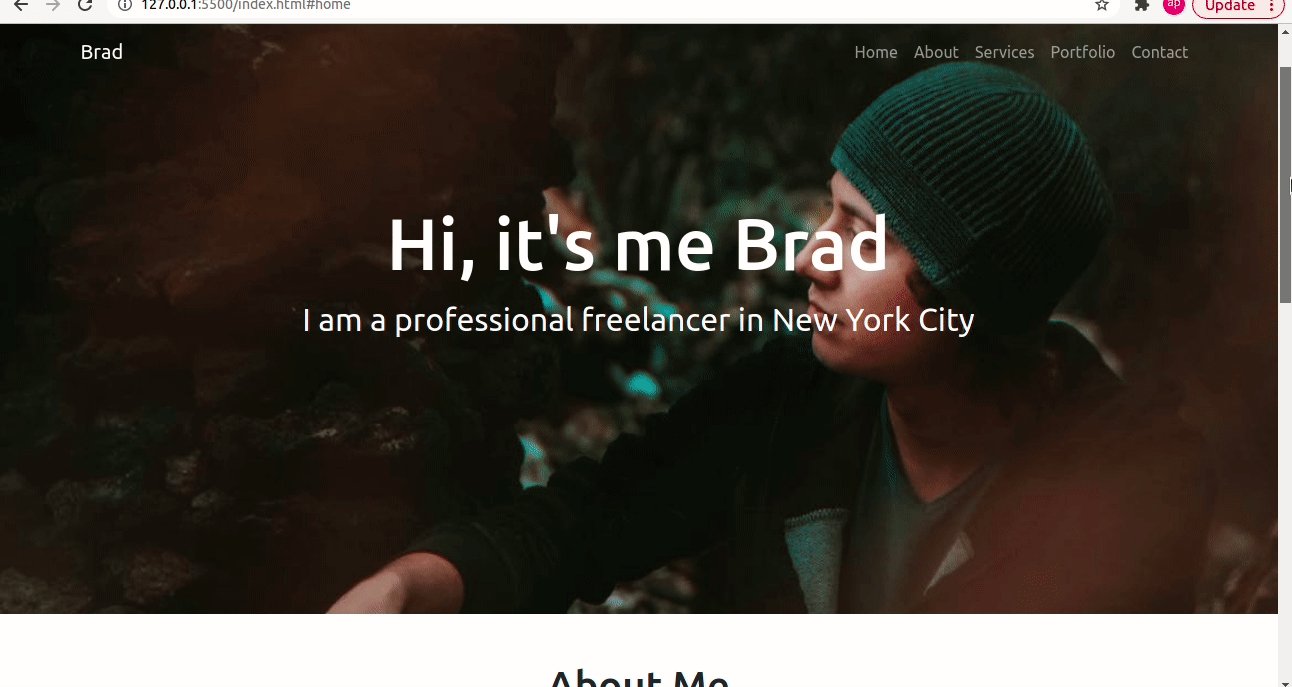
If y'all expect into the above gif properly yous volition see that the navbar is transparent throughout the page which causes readability issues. So let's work on fixing this upshot.
Nosotros will write some JavaScript and CSS in order to resolve this problem. We will add together a navbarDark form in club to show a dark groundwork color for the navbar on page scroll.
For that we need to go to the script.js file and add the following code:
// add class navbarDark on navbar roll const header = document.querySelector('.navbar'); window.onscroll = office() { var superlative = window.scrollY; if(top >=100) { header.classList.add('navbarDark'); } else { header.classList.remove('navbarDark'); } } Now, let's pause down the above code:
- The header holds the value of the nav element since the querySelector method returns the first chemical element that matches the CSS selector (which is
.navbarin this case). -
window.onscrollfires up when the scroll outcome happens. -
window.scrollYreturns the number of pixels that the document is scrolled vertically and its value is assigned to a variable namedtop. - If the value of
topis greater than or equal to 100, it adds a class ofnavbarDarkto the header.
Permit's quickly add CSS for the navbarDark course. For that, go to your style.css file and add the following lawmaking:
/* brandish background color black on navbar curlicue */ .navbarScroll.navbarDark { background-color: blackness; } This is how the navbar will look at present:

How to Build the Portfolio Section
This section includes your all-time work. People can see what you lot are capable of doing, and showcasing potent past work will definitely attract more potential clients or recruiters. So simply add your best work in this section.
We will use Bootstrap cards to display the portfolio projects. At that place will exist ii rows and each row will have three columns of cards.
This will be the code for portfolio section:
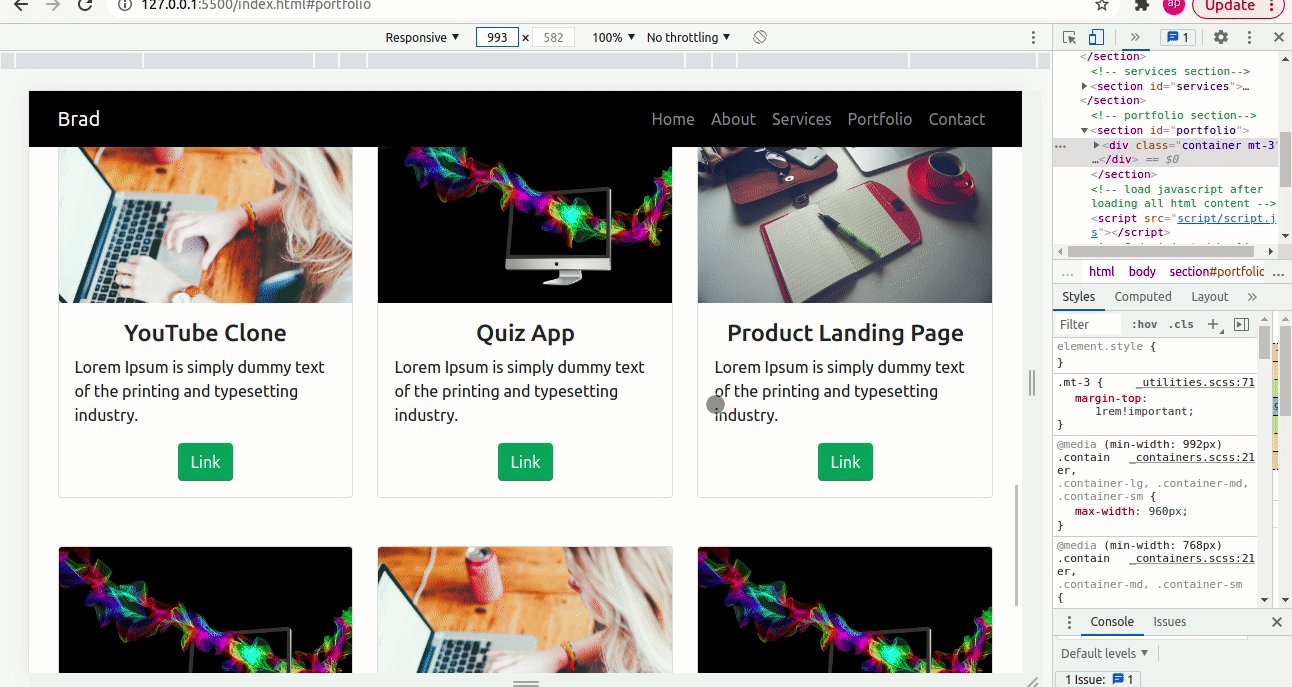
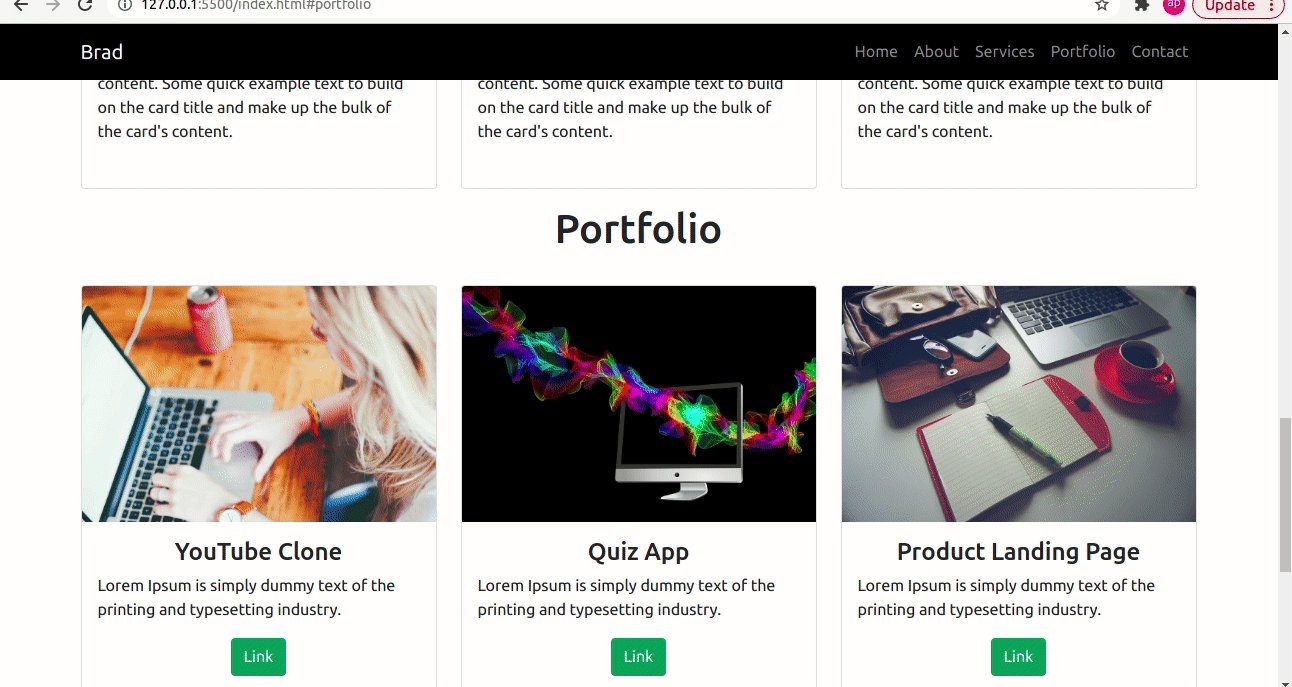
<!-- portfolio department--> <section id="portfolio"> <div course="container mt-three"> <h1 class="text-eye">Portfolio</h1> <div class="row"> <div class="col-lg-4 mt-iv"> <div form="card"> <img class="card-img-top" src="images/portfolioImage1.jpg" alt="Card image" fashion="width:100%"> <div class="bill of fare-body"> <h4 class="card-championship">YouTube Clone</h4> <p class="card-text">Lorem Ipsum is just dummy text of the printing and typesetting industry.</p> <div course="text-heart"> <a href="#" class="btn btn-success">Link</a> </div> </div> </div> </div> <div class="col-lg-4 mt-4"> <div form="card portfolioContent"> <img course="card-img-tiptop" src="images/portfolioImage4.jpg" alt="Carte epitome" style="width:100%"> <div class="card-torso"> <h4 form="menu-title">Quiz App</h4> <p class="bill of fare-text">Lorem Ipsum is simply dummy text of the press and typesetting manufacture.</p> <div class="text-center"> <a href="#" form="btn btn-success">Link</a> </div> </div> </div> </div> <div class="col-lg-4 mt-four"> <div class="menu portfolioContent"> <img grade="menu-img-superlative" src="images/portfolioImage3.jpg" alt="Card image" style="width:100%"> <div grade="menu-body"> <h4 class="carte-title">Product Landing Page</h4> <p class="card-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> <div class="text-centre"> <a href="#" class="btn btn-success">Link</a> </div> </div> </div> </div> </div> <br> <div course="row"> <div class="col-lg-4 mt-four"> <div class="menu portfolioContent"> <img class="carte du jour-img-elevation" src="images/portfolioImage4.jpg" alt="Menu image" fashion="width:100%"> <div course="card-body"> <h4 class="bill of fare-title">Messaging Service</h4> <p class="card-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> <div class="text-center"> <a href="#" class="btn btn-success">Link</a> </div> </div> </div> </div> <div grade="col-lg-4 mt-iv"> <div class="menu portfolioContent"> <img class="card-img-top" src="images/portfolioImage1.jpg" alt="Bill of fare epitome" style="width:100%"> <div course="bill of fare-trunk"> <h4 course="menu-title">Twitter Clone</h4> <p grade="carte du jour-text">Lorem Ipsum is just dummy text of the printing and typesetting industry.</p> <div grade="text-center"> <a href="#" grade="btn btn-success">Link</a> </div> </div> </div> </div> <div grade="col-lg-iv mt-iv"> <div class="card portfolioContent"> <img class="card-img-top" src="images/portfolioImage4.jpg" alt="Card paradigm" mode="width:100%"> <div class="bill of fare-body"> <h4 class="carte-title">Web log App</h4> <p class="card-text">Lorem Ipsum is but dummy text of the press and typesetting industry.</p> <div grade="text-center"> <a href="#" course="btn btn-success">Link</a> </div> </div> </div> </div> </div> </department> Each carte has an epitome, title, description, and link to the projects. Three cards are displayed in a row for large screens which take breakpoints of ≥ 992px wide, but for screens < 992px broad merely a single carte is displayed in a row.
The GIF below shows how the portfolio section looks now:

Y'all should include your contact information in this section so that visitors tin can contact you if they want to hire y'all.
Our contact section will include 2 columns in a single row: Google maps for location and a contact form.
In social club to embed the Google map, y'all need to follow these steps:
- go to https://www.embed-map.com
- enter your location
- click on the Generate HTML Code push which will provide your Google Map HTML Code
Our lawmaking will look like this with the contact form included:
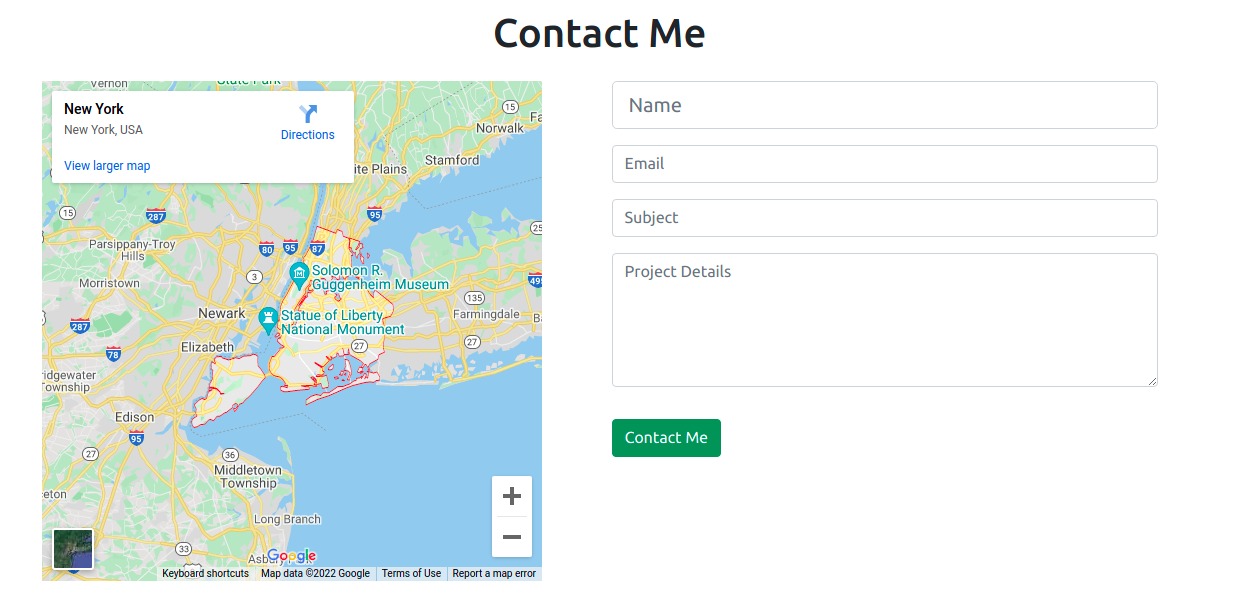
<!-- contact department--> <section id="contact"> <div class="container mt-3 contactContent"> <h1 course="text-heart">Contact Me</h1> <div form="row mt-4"> <div class="col-lg-6"> <!-- to edit google map goto https://www.embed-map.com type your location, generate html code and copy the html --> <div style="max-width:100%;overflow:hidden;colour:ruby;width:500px;elevation:500px;"> <div id="embedmap-canvas" fashion="pinnacle:100%; width:100%;max-width:100%;"> <iframe mode="height:100%;width:100%;edge:0;" frameborder="0" src="https://www.google.com/maps/embed/v1/place?q=new+york&cardinal=AIzaSyBFw0Qbyq9zTFTd-tUY6dZWTgaQzuU17R8"> </iframe> </div> <a form="googlemaps-html" href="https://www.embed-map.com" id="get-data-forembedmap">https://world wide web.embed-map.com</a> <mode>#embedmap-canvas img{max-width:none!important;background:none!important;font-size: inherit;font-weight:inherit;} </style> </div> </div> <div class="col-lg-vi"> <!-- form fields --> <form> <input type="text" class="form-control form-command-lg" placeholder="Proper name"> <input blazon="electronic mail" course="grade-control mt-3" placeholder="Email"> <input type="text" class="form-control mt-three" placeholder="Subject area"> <div class="mb-3 mt-3"> <textarea form="course-command" rows="5" id="annotate" name="text" placeholder="Projection Details"></textarea> </div> </form> <push button type="button" class="btn btn-success mt-iii">Contact Me</push button> </div> </div> </div> </section> The first column will display the Google map and the side by side 1 will display the contact form.
The form has 4 dissimilar form fields: proper noun, email, subject and project details. The form doesn't submit the request itself. Y'all will need to connect it with whatsoever back-end linguistic communication. Or, you tin simply use Netlify Form or Formspree form for this.
This is how the contact section volition appear:

Now nosotros have come to the last department of this post, which is the footer section. We have already added a link to the font awesome CDN in the alphabetize.html file.
In the Footer, we will add links to our social media through font awesome icons.
<!-- footer section--> <footer id="footer"> <div form="container-fluid"> <!-- social media icons --> <div class="social-icons mt-4"> <a href="https://world wide web.facebook.com/" target="_blank"><i course="fab fa-facebook"></i></a> <a href="https://www.instagram.com/" target="_blank"><i class="fab fa-instagram"></i></a> <a href="https://world wide web.twitter.com/" target="_blank"><i class="fab fa-twitter"></i></a> <a href="https://www.linkedin.com/" target="_blank"><i class="fab fa-linkedin"></i></a> <a href="https://www.twitch.tv/" target="_blank"><i form="fab fa-twitch"></i></a> </div> </div> </footer> Without the CSS, our footer will expect like this:

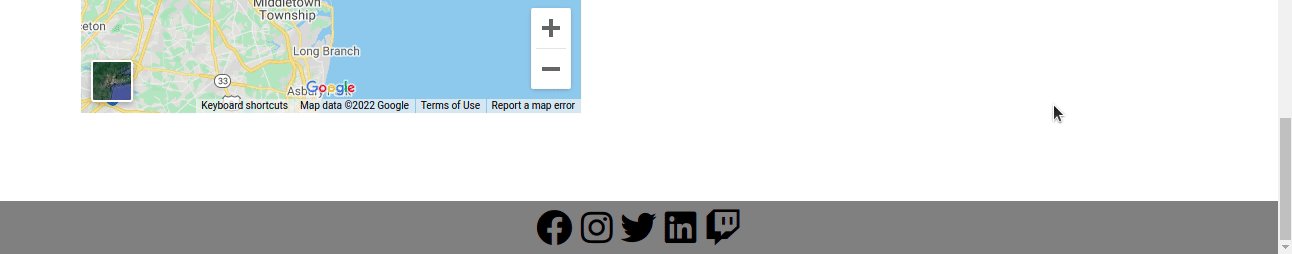
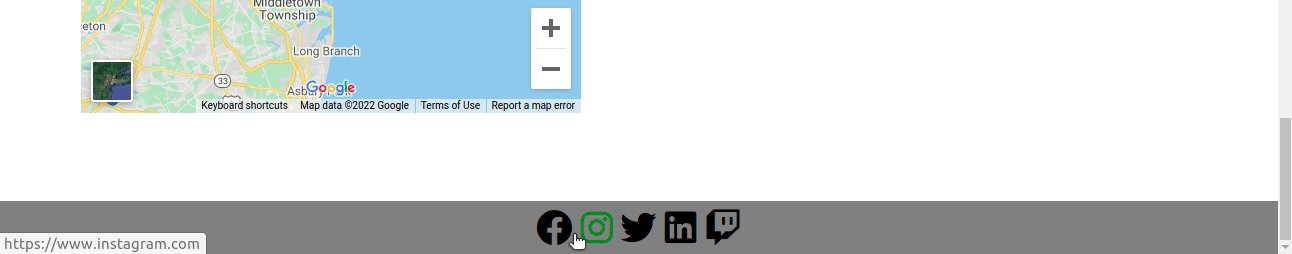
Then let's add some styling to the footer with this lawmaking:
/* social media icons styling */ .social-icons { font-size: 36px; cursor: pointer; } .fa-facebook:hover,.fa-instagram:hover,.fa-twitter:hover,.fa-linkedin:hover, .fa-twitch:hover { colour: #008000; } .fab { color: #000000; } /* footer styling */ #footer { background-color: #808080; text-align: middle; } The icons are now displayed in the center with a hover issue which we can see in the beneath GIF file.

Final Touches
In order to add together some spacing between all the sections, let's add some more than styling:
/* spacing on all sections */ #well-nigh, #services, #portfolio, #contact { margin-top: 4rem; padding-peak: 4rem; } #contact { padding-bottom: 4rem; } At present we're done making our complete portfolio website.
You can find the full source code of this project hither.
Decision
This is how you tin create a consummate responsive portfolio website using HTML, CSS, JavaScript, and Bootstrap five .
In this blog post we saw some of the benefits of creating a portfolio website for web developers and designers. We divided the whole website into unlike sections and discussed each one individually equally we built it.
You lot can customize this website based on your own employ cases.
I hope yous found this mail service useful.
Happy Coding!
You can detect me on Twitter for daily content regarding Spider web development.
Learn to code for gratis. freeCodeCamp's open source curriculum has helped more than than forty,000 people go jobs every bit developers. Go started
Source: https://www.freecodecamp.org/news/how-to-create-a-portfolio-website-using-html-css-javascript-and-bootstrap/
Posted by: ostlundjoind1977.blogspot.com


0 Response to "How To Upload Styling Porfolio"
Post a Comment